Create Stunning Instagram Stories-Products in Photoshop - Tutorial & Template
Introduction
Step into the world of creative digital marketing with our Photoshop tutorial on designing stunning Instagram Stories for products. This guide will walk you through using a customizable template, available on Envato Elements, to create eye-catching Instagram Story designs that captivate your audience. Whether you're showcasing a new product or enhancing your brand's online presence, this tutorial makes it easy to integrate striking visuals and text, even for those new to Photoshop. Get ready to transform your Instagram Stories into visually appealing, professional-grade advertisements.
Downloading and Extracting the Instagram Stories Template
Creating engaging Instagram Stories for your products is streamlined with a suitable template. Here’s how you can download and set up your Instagram Stories template from Envato Elements:
Obtaining the Template from Envato Elements
Access Envato Elements:
Click here to visit the Envato Elements Instagram Story template page.
Get Envato Elements Membership:
If you're not an Envato Elements member, sign up to gain access to a vast collection of resources, including the Instagram Stories template, along with numerous other add-ons, plugins, and templates for Photoshop.
Download the Instagram Stories Template:
Search for the specific Instagram Stories template on Envato Elements.
Initiate the download, and the file will be saved to your computer, typically in the 'Downloads' folder.
Download Instagram Story Products Template for After Effects
Unzipping the Template File
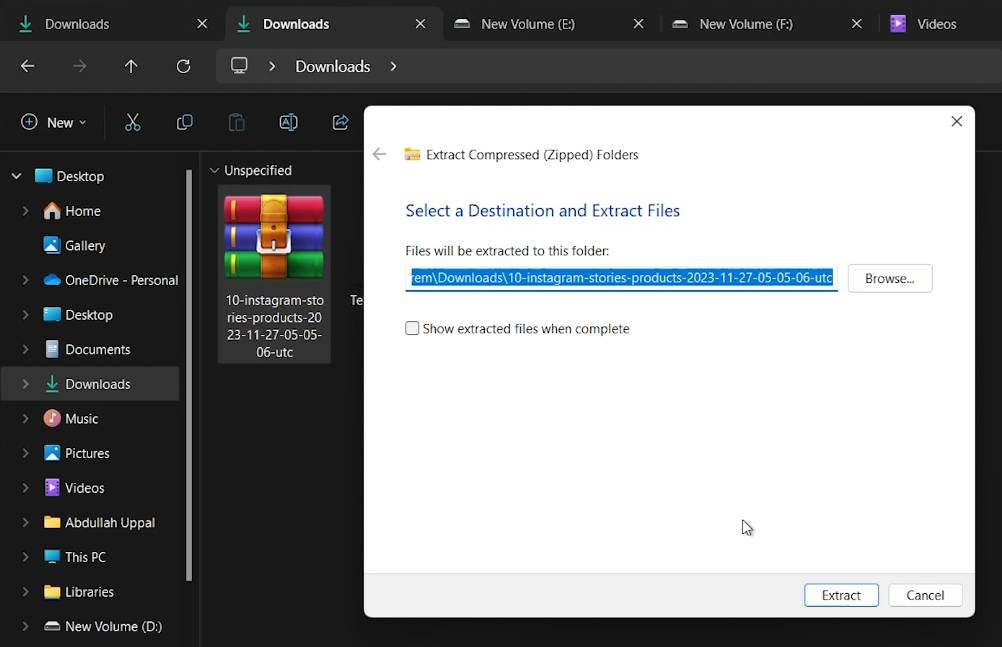
Uncompress the Downloaded File:
On a Windows PC: Right-click the .zip file and select 'Extract All' to unzip it in your 'Downloads' folder.
On a Mac: Double-click the .zip file, and it will automatically extract.
With the template now extracted, you’re ready to use it in Photoshop to create captivating Instagram Stories for your products or branding needs.
Extract the downloaded template file
Adding Images and Background to the Instagram Stories Template in Photoshop
Customizing the Instagram Stories-Product template in Photoshop is a straightforward process, ideal for creating visually appealing stories. Here's how to insert and adjust your images and background:
Opening the Template
Launch Photoshop:
Start Photoshop on your computer.
Import the Template File:
Drag and drop the “Instagram Stories-Product” file of your choice into Photoshop to open it.
Each file may have different design elements or styles.
Customizing Image Layers
Expand the Image Layers:
Click the arrow next to the “Images” label in the layers panel. This will reveal two new image layers.
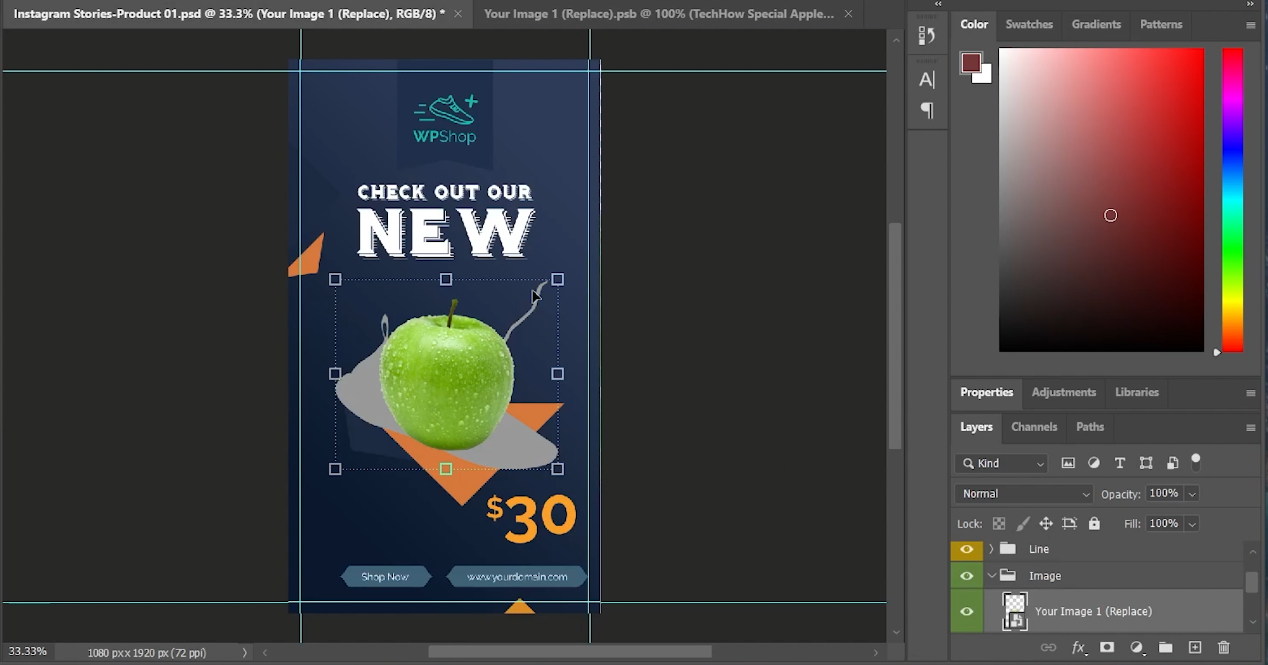
Insert Your Main Image:
Double-click the first image layer to open a new tab.
Drag and drop your selected image onto the workspace.
For detailed adjustments, double-click the image layer thumbnail to open a customization window.
After making changes, save your work (Ctrl + S on Windows or CMD + S on Mac) to update the image in the template.
Manage Layer Visibility:
If any existing layer in the template overlaps your image inappropriately, click the “eye” icon next to that layer to hide it.
Remember to save any changes made.
Adding a Custom Background
Place a Background Image:
Drag and drop a background image into the workspace, placing it beneath the main image layer.
Resize and adjust this background layer to fit your design needs.
By following these steps, you can effectively insert and customize images and backgrounds in the Instagram Stories-Product template, creating unique and engaging content for your Instagram audience.
Adjust the background and images on your template
Customizing Text and Details in the Instagram Stories Template
After setting up your images and background in the Instagram Stories-Product template in Photoshop, the next step is to adjust the text and other details to suit your story's theme. Here's how to personalize your template effectively:
Fine-Tuning Background and Layers
Customize Background Further:
To make additional adjustments to the background, double-click its layer thumbnail.
Open the “Layer Style” window by double-clicking next to the layer in the layers panel.
Explore and adjust various options like color overlay, gradient, or drop shadow to enhance the background.
Save your changes (Ctrl + S on Windows or CMD & S on Mac).
Editing Text Content
Access Text Layers:
In the template’s Instagram Stories-Product tab, locate the text layer you want to edit.
Double-click the layer’s thumbnail to start editing.
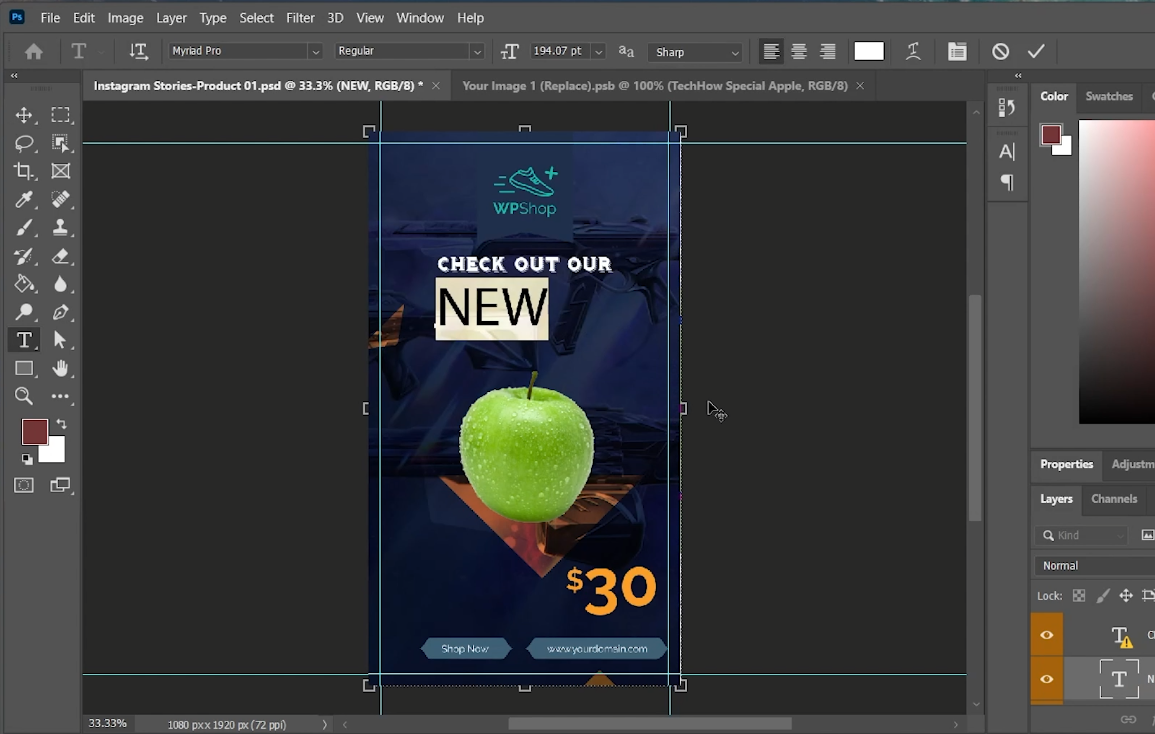
Modify Main Heading:
Expand the 'Details' group, then the 'Title' group within the layers panel.
Double-click the thumbnail next to the title text.
Change the heading to your desired text.
Handling Fonts:
If a “missing font” alert appears, refer to the PDF included with your template download for font details.
Choose the suggested font or select an alternative from your existing Photoshop font library.
Experimenting with Template Elements
Personalize Further:
Feel free to experiment with other template elements like shapes, buttons, or additional text layers.
By following these steps, you can effectively customize the text and details in your Instagram Stories-Product template, ensuring your story is both unique and aligns with your brand or personal style. This customization can significantly enhance the visual appeal and effectiveness of your Instagram Stories.
Change the text on your template
-
Yes, you can easily drag and drop your own images into the template and adjust them to fit the design.
-
Absolutely. You can customize the background by double-clicking on its layer thumbnail and using the various options in the “Layer Style” window.
-
To edit text, simply double-click the text layer thumbnail, expand the Details group, and modify the text as needed.
-
If you encounter a “missing font” alert, refer to the included PDF for the original font or choose an alternative from your Photoshop font library.
-
Yes, the template is fully customizable, allowing you to adjust shapes, buttons, and other design elements to match your specific needs.
Affiliate Disclosure: Some of the links on this page are affiliate links, which means that we may earn a commission if you click through and make a purchase from our recommended template providers. This doesn’t affect the price you pay and helps us maintain this site to continue providing you with the best template recommendations.